Node.js는 ts를 이해하지 못하기 때문에 일반적인 JS 코드로 컴파일하는 작업이 필요하다.
이하 코드에는 ""가 없지만 실제 코드를 칠 때 "를 넣어 쳐야 되고, "를 짝 맞게 치면 사라졌다. 뭐가 문제인지.... 일단 코드 실행은 정상.
tsconfig.json
{
compilerOptions: {
module: commonjs,
target: ES2015,
sourceMap: true,
},
include: [index.ts],
exclude: [node_modules]
}module에 넣은 commonjs는 다양한 걸 import, export하기 위함.
target은 어떤 버전의 JS로 컴파일 하고 싶은지
sourceMap 처리를 하고 싶은지
include 어떤 파일이 컴파일 과정에 포함되는지
exclude에는 node_modules 꼭 넣기
index.ts 만들어서 안에 typescript 코드 친 뒤에 터미널에서 $ tsc 하면 index.js와 index.js.map이 생성됨.
이 과정을 스크립트화하려면 package.json에서
script: {
start: node index.js,
prestart : tsc
}저장한 뒤 터미널에서 $ npm start 하면 prestart를 실행하고 start를 실행함.
= tsc 커맨드로 index.ts를 변환해 index.js를 생성한 뒤 이를 node로 실행
index.ts의 내용을 이렇게 넣어보자. export {}; 는 이 파일이 모듈이 된다는 ts 문법이다.
const name = 'Joe',
age = 24,
city = 'Seoul'
const sayHi = (name, age, city) => {
console.log(`Hello ${name}, you are ${age} old and from ${city}.`);
}
sayHi(name, age, city);
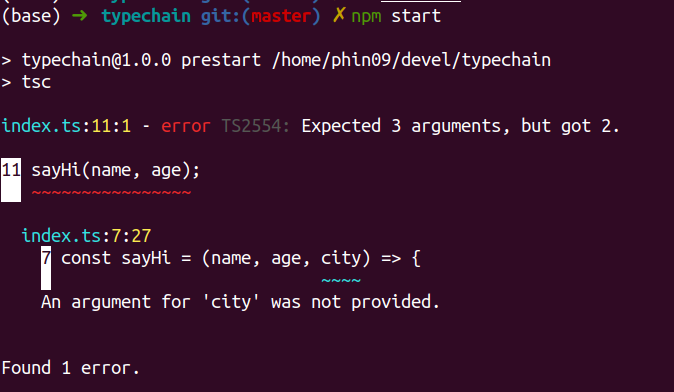
export {};만일 여기서 sayHi의 호출 부분의 argument 중 city를 빼먹으면 에러가 난다.

ts는 이런 식으로 실수를 방지해준다. js였다면 그냥 city 자리에 undefined를 넣어 실행했을 것이다. js를 배울 때 undefined를 주느니 차라리 에러가 났으면 싶었던 게 실현된 것...
만일 js처럼 undefined가 들어간 상태로 실행이 되게 하고 싶으면
const name = 'Joe',
age = 24,
city = 'Seoul'
const sayHi = (name, age, city?) => {
console.log(`Hello ${name}, you are ${age} old and from ${city}.`);
}
sayHi(name, age, city);
export {};이렇게 선언부 param에 ?를 붙이면 된다. 이러면 city는 선택사항이 되어서 실행할 수 있다.
param 옆에 :<type>을 붙여서 type을 지정해줄 수 있다. 그리고 그 옆에 return의 type을 지정해줄 수 있다.
const sayHi = (name:string, age:number, city:string): string => {
return `Hello ${name}, you are ${age} old and from ${city}.`;
}
console.log(sayHi('Joe', 24, 'Seoul'));
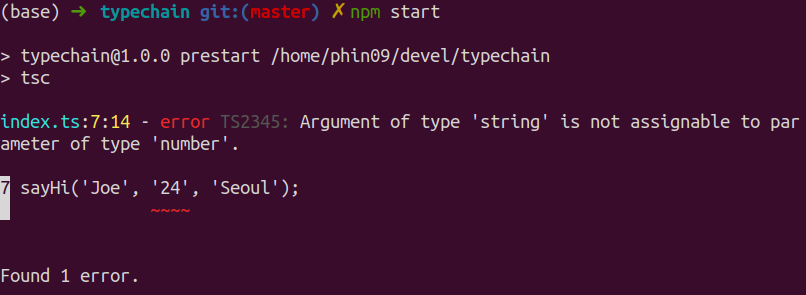
export {};만일 그 type에 맞지 않게 argument를 넣어주면 에러가 난다.

tsc-watch 패키지 설치하기
$ npm add tsc-watch --development
그 후 tsconfig.json에 outDir을 추가해서 컴파일 된 파일이 들어갈 폴더를 지정한다. include 부분을 아래와 같이 수정하고,
outDir: dist
},
include: [src/**/*],package.json의 script 부분을 아래와 같이 수정한다. src 폴더 내의 모든 파일을 컴파일한다는 뜻.
scripts: {
start: tsc-watch --onSuccess \"node dist/index.js\"
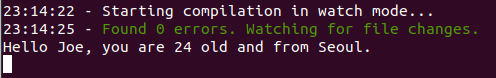
},index.ts파일을 src 안에 넣은 뒤 $ npm start하면 이 창을 서버처럼 두고 볼 수 있다.

'TS' 카테고리의 다른 글
| TypeScript - object, Interface, class (0) | 2021.03.15 |
|---|
